티스토리 블로그에 다음뷰 손가락버튼 고정시키기
오늘은 티스토리 블로그에 다음뷰 버튼을 고정적으로 노출하는 방법을 소개해드립니다.
처음 티스토리 블로그를 시작하면 보통 1) 다음뷰에 가입하고 2) 포스팅 하단에 다음뷰 직사각형 배너를 설치하고 3) 클릭을 조금 더 많이 해주십사 아래와 같이 3) 다음뷰 손가락 버튼을 본문에 삽입하게 됩니다. 다만, 다음뷰 직사각형 배너는 초기세팅만으로 자동적으로 본문에 삽입이 되는데 손가락 버튼은 매번 본문에 스크립트를 삽입해줘야하는 번거로움이 발생하게 됩니다. 결국, 다음뷰 노출의 최종판은 오늘 포스팅의 주제인 본문이 아닌 화면에 자동으로 노출되게 하는 기능입니다.
- 위 그림처럼 모든 본문에 다음뷰 손가락버튼을 삽입하는 것은 본문 상단부터 클릭을 유입시키키기에 효과적인 방법임에는 틀림없지만 손이 너무 많이 가서 불편합니다ㅠㅠ
다음뷰 손가락 버튼을 인터넷창 화면에 고정시키는 방법은 매우 간단합니다.
오직 SKIN.HTML에 아래의 스크립트만 추가해주시면 됩니다.
위치는 SKIN.HTML 에서
티스토리 블로그에 다음뷰 손가락버튼 고정시키기 오늘은 티스토리 블로그에 다음뷰 버튼을 고정적으로 노출하는 방법을 소개해드립니다. 처음 티스토리 블로그를 시작하면 보통 1) 다음뷰에 가입하고 2) 포스팅 하단에 다음뷰 직사각형 배너를 설치하고 3) 클릭을 조금 더 많이 해주십사 아래와 같이 3) 다음뷰 손가락 버튼을 본문에 삽입하게 됩니다. 다만, 다음뷰 직사각형 배너는 초기세팅만으로 자동적으로 본문에 삽입이 되는데 손가락 버튼은 매번 본문에 스크립트를 삽입해줘야하는 번거로움이 발생하게 됩니다. 결국, 다음뷰 노출의 최종판은 오늘 포스팅의 주제인 본문이 아닌 화면에 자동으로 노출되게 하는 기능입니다. - 위 그림처럼 모든 본문에 다음뷰 손가락버튼을 삽입하는 것은 본문 상단부터 클릭을 유입시키키기에 효과적인 방법임에는 틀림없지만 손이 너무 많이 가서 불편합니다ㅠㅠ 다음뷰 손가락 버튼을 인터넷창 화면에 고정시키는 방법은 매우 간단합니다. 오직 SKIN.HTML에 아래의 스크립트만 추가해주시면 됩니다. 위치는 SKIN.HTML 에서 바로 상단입니다. # 아래 빨간색을 자신의 주소로 바꾸시기만 하면 됩니다. 주의할 점은 일부 블로그에는 주소 뒤에 article_rep_desc를 포함시키지 않도록 세팅된 소스를 제공하기도 합니다만, article_rep_id가 포함되지 않을 경우 손가락 버튼은 제대로 노출되는데 실제 포스팅을 조회하지 못해서 조회수가 노출되지 못하고 클릭시 반영되지 않습니다. 위 article_rep_id 는 현재 화면에 노출되는 포스팅을 불러와주는 치환자 소스이므로 반드시 포함해주시기 바랍니다. # 파란색은 다음뷰 아이콘이 인터넷창에서 노출되는 위치값입니다. 본인은 우측에 기능아이콘들을 고정적으로 배치해놨기에 그와 어울리는 위치로 설정하였습니다. 인터넷창 위에서 부터는 top, 아래쪽에 노출시키고자 한다면 bottom으로 변경하시면 됩니다. top은 위/아래 기준에서 상하 위치이며 right 는 인터넷창 우측과 아이콘의 여백입니다. # 초록색은 다음뷰 손가락 아이콘(플래시)의 크기입니다. <!-- 다음뷰고정아이콘 시작--> <a style="position:fixed; top:445px ; right: 0px"> <object type="application/x-shockwave-flash" data="http://api.v.daum.net/static/recombox3.swf?nurl=http://reddreams.tistory.com/" width="67" height="80"> <param name="movie" value="http://api.v.daum.net/static/recombox3.swf?nurl=http://reddreams.tistory.com/" /></object></a> <!-- 다음뷰고정아이콘 종료--> 위 스크립트가 적용된 화면을 보실까요? 인터넷창 우측으로 다음뷰 손가락 버튼이 노출되며 조회수도 올바르게 노출되고 있습니다. 참쉽죠?
# 아래 빨간색을 자신의 주소로 바꾸시기만 하면 됩니다. 주의할 점은 일부 블로그에는 주소 뒤에 article_rep_desc를 포함시키지 않도록 세팅된 소스를 제공하기도 합니다만, article_rep_id가 포함되지 않을 경우 손가락 버튼은 제대로 노출되는데 실제 포스팅을 조회하지 못해서 조회수가 노출되지 못하고 클릭시 반영되지 않습니다. 위 article_rep_id 는 현재 화면에 노출되는 포스팅을 불러와주는 치환자 소스이므로 반드시 포함해주시기 바랍니다.
# 파란색은 다음뷰 아이콘이 인터넷창에서 노출되는 위치값입니다. 본인은 우측에 기능아이콘들을 고정적으로 배치해놨기에 그와 어울리는 위치로 설정하였습니다. 인터넷창 위에서 부터는 top, 아래쪽에 노출시키고자 한다면 bottom으로 변경하시면 됩니다. top은 위/아래 기준에서 상하 위치이며 right 는 인터넷창 우측과 아이콘의 여백입니다.
# 초록색은 다음뷰 손가락 아이콘(플래시)의 크기입니다.
<!-- 다음뷰고정아이콘 시작-->
<a style="position:fixed; top:445px ; right: 0px">
<object type="application/x-shockwave-flash" data="http://api.v.daum.net/static/recombox3.swf?nurl=http://reddreams.tistory.com/755" width="67" height="80">
<param name="movie" value="http://api.v.daum.net/static/recombox3.swf?nurl=http://reddreams.tistory.com/755" /></object></a>
<!-- 다음뷰고정아이콘 종료-->
티스토리 블로그에 다음뷰 손가락버튼 고정시키기 오늘은 티스토리 블로그에 다음뷰 버튼을 고정적으로 노출하는 방법을 소개해드립니다. 처음 티스토리 블로그를 시작하면 보통 1) 다음뷰에 가입하고 2) 포스팅 하단에 다음뷰 직사각형 배너를 설치하고 3) 클릭을 조금 더 많이 해주십사 아래와 같이 3) 다음뷰 손가락 버튼을 본문에 삽입하게 됩니다. 다만, 다음뷰 직사각형 배너는 초기세팅만으로 자동적으로 본문에 삽입이 되는데 손가락 버튼은 매번 본문에 스크립트를 삽입해줘야하는 번거로움이 발생하게 됩니다. 결국, 다음뷰 노출의 최종판은 오늘 포스팅의 주제인 본문이 아닌 화면에 자동으로 노출되게 하는 기능입니다. - 위 그림처럼 모든 본문에 다음뷰 손가락버튼을 삽입하는 것은 본문 상단부터 클릭을 유입시키키기에 효과적인 방법임에는 틀림없지만 손이 너무 많이 가서 불편합니다ㅠㅠ 다음뷰 손가락 버튼을 인터넷창 화면에 고정시키는 방법은 매우 간단합니다. 오직 SKIN.HTML에 아래의 스크립트만 추가해주시면 됩니다. 위치는 SKIN.HTML 에서 바로 상단입니다. # 아래 빨간색을 자신의 주소로 바꾸시기만 하면 됩니다. 주의할 점은 일부 블로그에는 주소 뒤에 article_rep_desc를 포함시키지 않도록 세팅된 소스를 제공하기도 합니다만, article_rep_id가 포함되지 않을 경우 손가락 버튼은 제대로 노출되는데 실제 포스팅을 조회하지 못해서 조회수가 노출되지 못하고 클릭시 반영되지 않습니다. 위 article_rep_id 는 현재 화면에 노출되는 포스팅을 불러와주는 치환자 소스이므로 반드시 포함해주시기 바랍니다. # 파란색은 다음뷰 아이콘이 인터넷창에서 노출되는 위치값입니다. 본인은 우측에 기능아이콘들을 고정적으로 배치해놨기에 그와 어울리는 위치로 설정하였습니다. 인터넷창 위에서 부터는 top, 아래쪽에 노출시키고자 한다면 bottom으로 변경하시면 됩니다. top은 위/아래 기준에서 상하 위치이며 right 는 인터넷창 우측과 아이콘의 여백입니다. # 초록색은 다음뷰 손가락 아이콘(플래시)의 크기입니다. <!-- 다음뷰고정아이콘 시작--> <a style="position:fixed; top:445px ; right: 0px"> <object type="application/x-shockwave-flash" data="http://api.v.daum.net/static/recombox3.swf?nurl=http://reddreams.tistory.com/" width="67" height="80"> <param name="movie" value="http://api.v.daum.net/static/recombox3.swf?nurl=http://reddreams.tistory.com/" /></object></a> <!-- 다음뷰고정아이콘 종료--> 위 스크립트가 적용된 화면을 보실까요? 인터넷창 우측으로 다음뷰 손가락 버튼이 노출되며 조회수도 올바르게 노출되고 있습니다. 참쉽죠?
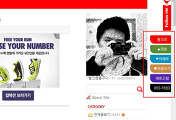
위 스크립트가 적용된 화면을 보실까요?
인터넷창 우측으로 다음뷰 손가락 버튼이 노출되며 조회수도 올바르게 노출되고 있습니다.
참쉽죠?
'▶ Special > ○ 블로그(Blog)' 카테고리의 다른 글
| 티스토리 블로그에 트위터 백업하기 (0) | 2013.06.06 |
|---|---|
| 잡탕블로거, 블로그 운영이 재밌습니다. (0) | 2013.05.29 |
| 티스토리 블로그에 위로가기,뒤로가기,댓글쓰기등 기능아이콘 만들기 (21) | 2013.04.28 |
| 13년 02월 티스토리 초대장 배포합니다![종료] (71) | 2013.02.17 |
| 티스토리 블로그 링크접기 설정방법 (4) | 2013.02.17 |







댓글